

First of all, you'll need a Google account.They expect you to self-host the analytics platform. You may also consider using open source and privacy focussed analytics platforms like Open Web Analytics and Matomo. If you have these available, they are far more accurate than global browser stats like those mentioned above. Of course, this relies on you already having a site to use it on, so it isn't much good for completely new sites.īut an analytics history can be useful for finding support stats to influence say a new version of a company's site, or new features you are adding to an existing site. This is an application that will give you accurate stats on exactly what browsers people are using to browse your site. certain countries, or locales), then you will probably have different common browsers to test.Ī much more accurate source of data, if you can get it, comes from an analytics app like Google Analytics. If you live somewhere else, or are working on a site that will serve somewhere else (e.g.
Mac os browser emulator for android#
A grade: Chrome and Firefox for Windows/Mac, Safari for Mac, Edge and IE for Windows (last two versions of each), iOS Safari for iPhone/iPad, Android stock browser (last two versions) on phone/tablet, Chrome and Firefox for Android (last two versions) on phone tablet.This gives us the following support chart so far: This is old and less capable, so let's put it in the B grade tier. You might also know that a number of people still use IE 9. You should ideally test these on both a phone and a tablet, to make sure that responsive designs are working OK. Lots of people use iOS and Android, so you probably also want to test the latest versions of iOS Safari, the last couple of versions of the old Android stock browser, and Chrome and Firefox for iOS and Android. Note: You can only have one version of IE or Edge installed on a machine at once, so you will probably have to use virtual machine, or other strategy to do the testing you need. Throughout the following sections, we'll build up a support chart in this format.

Mac os browser emulator full#
Serve the full site, which should work, at least with the fallbacks provided by our defensive coding. C grade: Rare/unknown browsers - don't test, but assume they are capable.Test, and provide a more basic experience that gives full access to core information and services. B grade: Older/less capable browsers - known not to be capable.Test thoroughly and provide full support. A grade: Common/modern browsers - Known to be capable.You can make this as simple or as complex as you like - for example a common approach is to have multiple grades of support level, something like: The aim is to build up a chart of browsers/devices you can refer to as you test.

Mac os browser emulator code#
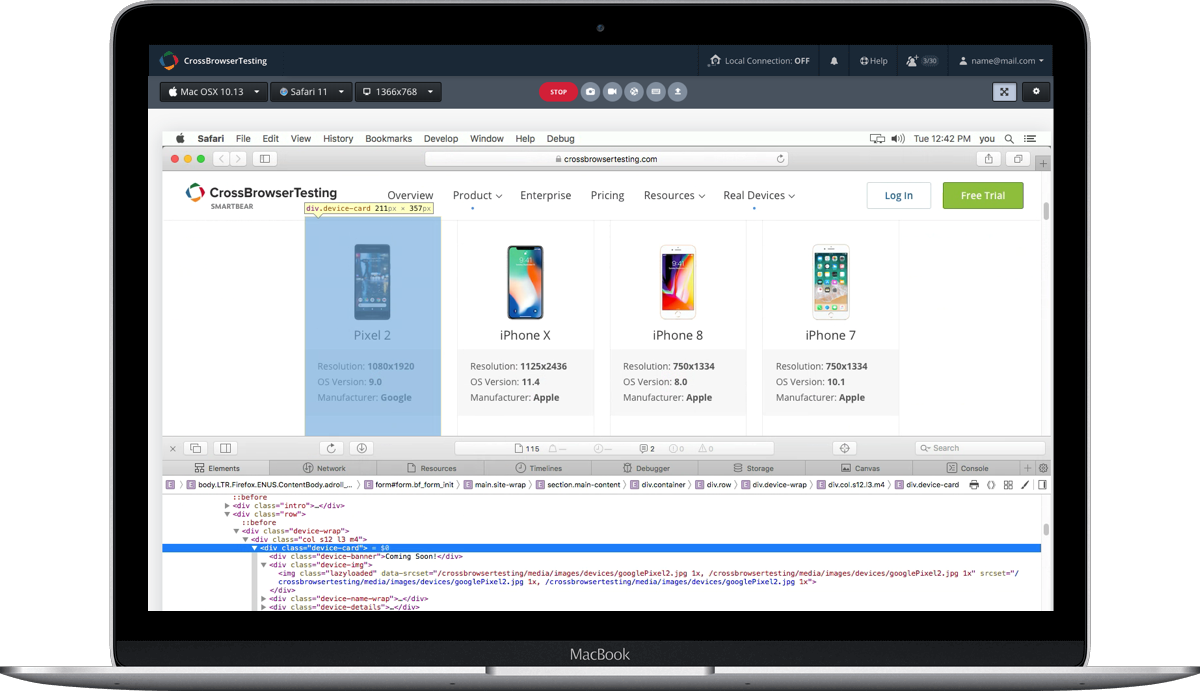
Instead, you should try to make sure your site works on the most important target browsers and devices, and then code defensively to give your site the widest support reach it can be expected to have.īy coding defensively, we mean trying to build in intelligent fallbacks so that if a feature or style doesn't work in a browser, the site will be able to downgrade to something less exciting that still provides an acceptable user experience - the core information is still accessible, for example, even if it doesn't look quite as nice. There is no way you can test on every combination of browser and device your users might use to view your site - there are just too many, and new ones appear all the time. When doing cross-browser testing, you need to work out a list of browsers you will need to test on to start with.


 0 kommentar(er)
0 kommentar(er)
